Warum varnish für normale Webserver nichts bringt
Varnish ist ein extrem schneller caching reverse Proxy, der einem normalen Webserver vorgeschaltet wird. In der Regel beantwortet Varnish dann die Anfragen der Benutzer, entscheidet, ob er aus seinem eigenen Cache liefern kann und den Webserver dahinter nicht mehr fragen muss. Da Varnish den Proxy im Speicher hält, bedient er Anfragen extrem schnell. Was er nicht selbst bedienen kann, z.B. weil die Seiten aktive Inhalte haben oder nicht gecached werden dürfen, gibt er an den dahinter liegenden Webserver weiter. Darüber hinaus überwacht er die Webserver und verteilt Anfragen an mehrere Webserver. Fällt einer der Webserver aus, leitet Varnish dort einfach keine Anfragen mehr hin. Benutzer bekommen davon überhaupt nichts mit. Varnish ist übrigens auch völlig anpassbar über eine eigene Konfigurationssprache. Damit lassen sich extrem tolle Dinge relativ einfach realisieren.
Ich kam irgendwann auf die Idee, auch normale, einzelne Webserver mit einem Varnish auszustatten, um die Auslieferung von Web Inhalten zu beschleunigen. Zunächst klang das für mich bei allen oben genannten Vorteilen wie eine Verbesserung. Zumal der Varnish auf dem gleichen Host lief und über eine iptables Regel eingebunden wurde, d.h. mein Varnish war jederzeit im Betrieb transparent ein- und abschaltbar. Nicht mal die Webserver Konfiguration musste ich ändern.
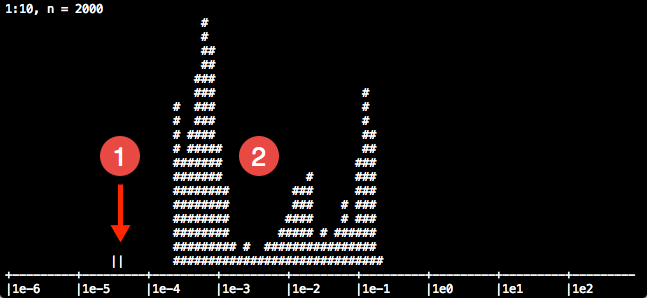
Als ich mir die Statistiken des Varnish ansah, war dort allerdings kaum ein positiver Effekt zu erkennen. Die Cache Hit Rate war oft unter 1%, so dass sich kein erkennbarer Gewinn daraus erzielen liess. Varnishhist zeigt ein ähnliches Ergebnis, aber etwas schöner als Varnishstat:

Der Grund dafür ist recht schnell ausgemacht. Sobald Cookies existieren, geht Varnish von einer Session aus und leitet einfach alle Anfragen an den Webserver weiter. Da heute die meisten Websites Content Management Systeme für alles einsetzen, läuft bereits beim ersten Besuch ein Cookie auf und eine Session startet. Damit ist Varnish außen vor.
Varnish handelt an dieser Stelle völlig korrekt, um die Stabilität der Webanwendungen vor die Performance zu stellen.
Bei kleinen Webservern, die verschiedene Websites ausliefern und alle nicht auf Varnish optimiert sind, ergibt der Einsatz von Varnish deshalb (leider) auch keinen Sinn. Man kann mittels der Scriptsprache Varnish beibringen, dass er trotzdem statische Dateien wie Bilder, CSS, etc. cached, der Aufwand lohnt sich aus meiner Erfahrung heraus trotzdem nicht.
